목차
728x90
모든 예제 코드는 github에 있습니다.
7. HTTP 통신 라이브러리 - axios
HTTP 라이브러리와 Ajax 그리고 Vue Resource
- Ajax 위키백과
- Vue Resource Github
- 뷰에서 권장하는 HTTP 통신 라이브러리이다.
- Ajax
- 비동기적인 웹 애플리케이션 제작을 위해 사용한다.
- jQuery Ajax
- Vue Resource
- Vue HTTP 통신 공식 라이브러리였는데, 2년전에 공식 라이브러리를 취소했다.
- 현재는 사용하지 않는다.
axios 소개 및 오픈 소스를 사용하기 전에 알아야 할 것들
- Axios Github
- Axios는 Promise 기반의 HTTP 통신 라이브러리로, 상대적으로 다른 라이브러리에 비해 문서화와 다양한 API를 지원합니다.
- 오픈소스를 사용하기 전에 봐야할 것은 star, commit, contributors, commit 시간을 보는것이 중요하다.
- Promise란 자바스크립트 비동기 처리 패턴중 하다.
- 자바스크립트 비동기 처리 패턴
- callback
- 자바스크립트 비동기 처리와 콜백 함수
콜=> 호출하다,백=> 나중에 === 나중에(event 발생 시점) 함수를 호출한다.- 즉, "어느 특정한 사건(event)이 발생한 순간 함수를 호출한다." 입니다.
- promise
- 자바스크립트 Promise 쉽게 이해하기
- 자바스크립트 비동기 처리에 사용되는 객체로 P비동기 연산이 종료된 이후의 결과값이나 실패 이유를 처리하기 위한 처리기를 연결할 수 있도록 합니다. 미래의 어떤 시점에 결과를 제공합니다.
- promise + generator
- async & await
- 자바스크립트 async와 await
- async와 await는 자바스크립트의 비동기 처리 패턴 중 가장 최근에 나온 문법으로 기존의 비동기 처리 방식인 콜백 함수와 프로미스의 단점을 보완하고 개발자가 읽기 좋은 코드를 작성할 수 있게 도와준다.
- callback
axios 실습 및 this 설명
- jsonplaceholder
- 간단하게 RestAPI를 제공해 연습할 수 있도록 도와주는 사이트
- 자바스크립트의 동작원리: 엔진, 런타임, 호출 스택
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>axios</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">getUsers</button>
<p>{{users}}</p>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
const vm = new Vue({
el: "#app",
data: {
users: [],
},
methods: {
getData: function () {
axios
.get("https://jsonplaceholder.typicode.com/users/")
.then((resposne) => {
this.users = resposne;
})
.catch((error) => {
console.log(error);
});
},
},
});
</script>
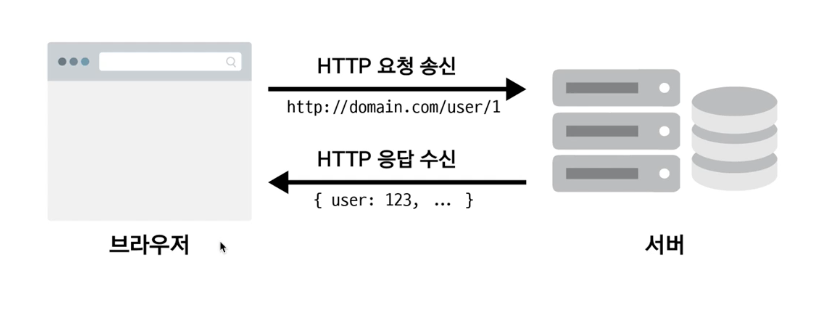
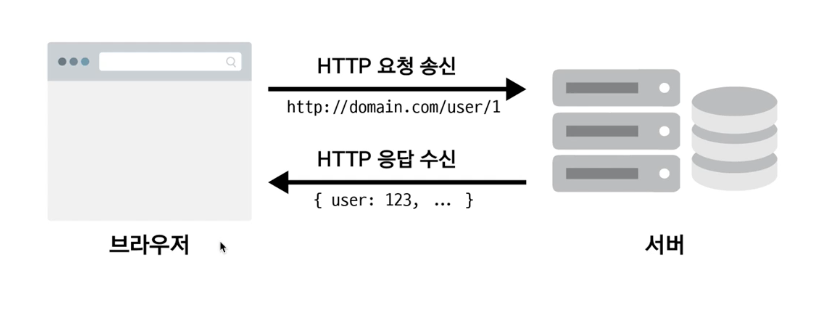
</html>웹 서비스에서의 클라이언트와 서버와의 HTTP 통신 구조

- 브라우저(Client) → HTTP 요청 → 서버(Server) → 데이터 요청 → DB → 데이터 응답 → 서버(Server) → HTTP 응답 → 브라우저(Client)
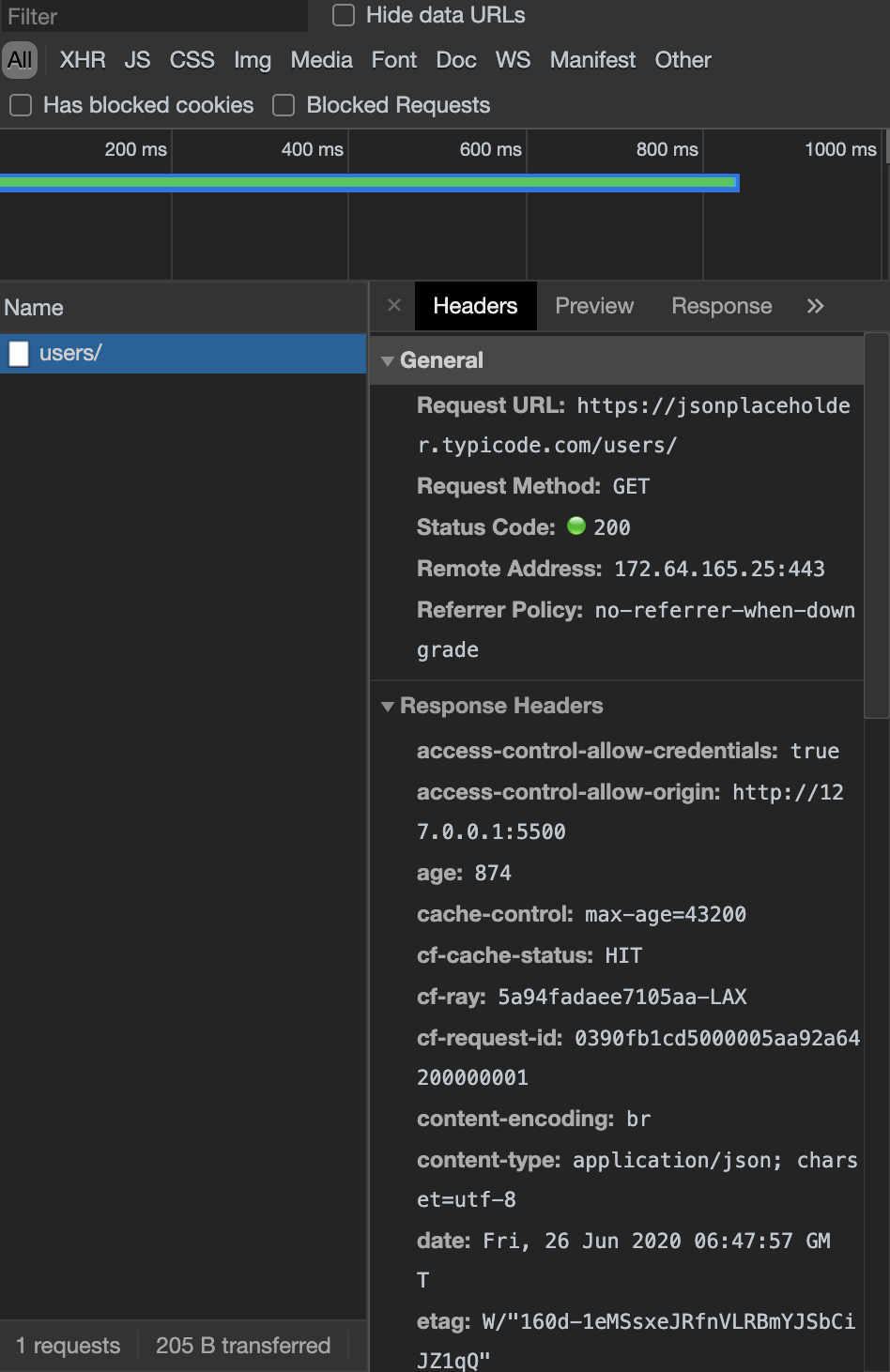
크롬 개발자 도구 네트워크 패널 보는 방법

- 위 코드에서 버튼을 클릭해서 HTTP 통신을 하면 아래와 같이 통신이 보인다.

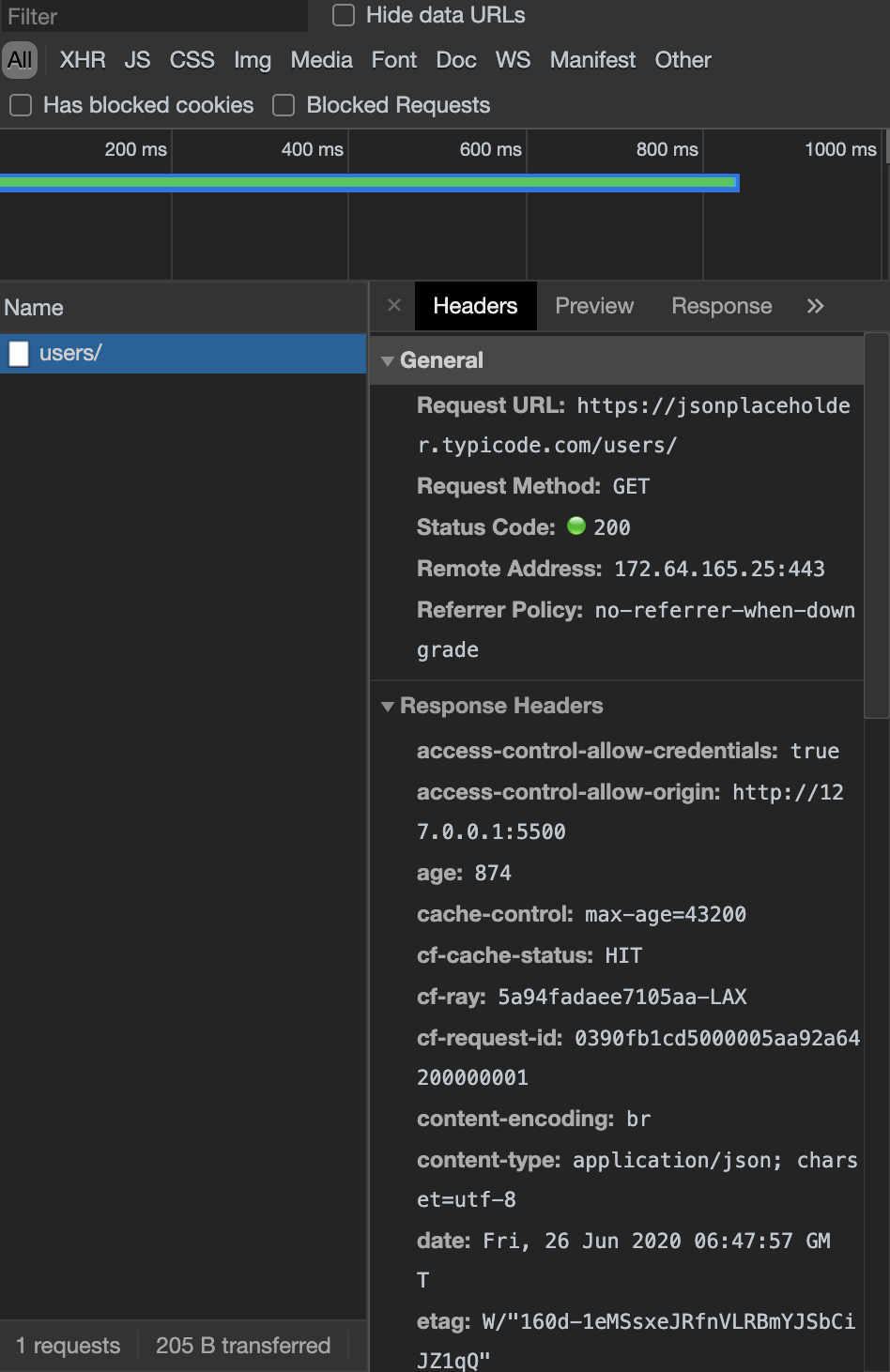
- Header : 일반적인 통신에 대한 정보
- General
- Request URL : 요청 주소
- Response Headers : 서버에서 응답한 정보
- Reqeust Headers : 클라이언트에서 요청한 정보
- General
- Previwe : 응답 데이터를 보기 편하게 보여준다.
- Response : 서버에서 넘어온 응답 데이터
728x90
728x90
'Lecture > [인프런] Vue.js 시작하기 - Age of Vue.js' 카테고리의 다른 글
| 9. 템플릿 문법 - 실전 (0) | 2020.07.05 |
|---|---|
| 8. 템플릿 문법 (0) | 2020.07.05 |
| 6. 라우터 (0) | 2020.07.05 |
| 5. 컴포넌트 통신 방법 - 응용 (0) | 2020.07.05 |
| 4. 컴포넌트 통신 방법 - 기본 (0) | 2020.07.05 |
728x90
모든 예제 코드는 github에 있습니다.
7. HTTP 통신 라이브러리 - axios
HTTP 라이브러리와 Ajax 그리고 Vue Resource
- Ajax 위키백과
- Vue Resource Github
- 뷰에서 권장하는 HTTP 통신 라이브러리이다.
- Ajax
- 비동기적인 웹 애플리케이션 제작을 위해 사용한다.
- jQuery Ajax
- Vue Resource
- Vue HTTP 통신 공식 라이브러리였는데, 2년전에 공식 라이브러리를 취소했다.
- 현재는 사용하지 않는다.
axios 소개 및 오픈 소스를 사용하기 전에 알아야 할 것들
- Axios Github
- Axios는 Promise 기반의 HTTP 통신 라이브러리로, 상대적으로 다른 라이브러리에 비해 문서화와 다양한 API를 지원합니다.
- 오픈소스를 사용하기 전에 봐야할 것은 star, commit, contributors, commit 시간을 보는것이 중요하다.
- Promise란 자바스크립트 비동기 처리 패턴중 하다.
- 자바스크립트 비동기 처리 패턴
- callback
- 자바스크립트 비동기 처리와 콜백 함수
콜=> 호출하다,백=> 나중에 === 나중에(event 발생 시점) 함수를 호출한다.- 즉, "어느 특정한 사건(event)이 발생한 순간 함수를 호출한다." 입니다.
- promise
- 자바스크립트 Promise 쉽게 이해하기
- 자바스크립트 비동기 처리에 사용되는 객체로 P비동기 연산이 종료된 이후의 결과값이나 실패 이유를 처리하기 위한 처리기를 연결할 수 있도록 합니다. 미래의 어떤 시점에 결과를 제공합니다.
- promise + generator
- async & await
- 자바스크립트 async와 await
- async와 await는 자바스크립트의 비동기 처리 패턴 중 가장 최근에 나온 문법으로 기존의 비동기 처리 방식인 콜백 함수와 프로미스의 단점을 보완하고 개발자가 읽기 좋은 코드를 작성할 수 있게 도와준다.
- callback
axios 실습 및 this 설명
- jsonplaceholder
- 간단하게 RestAPI를 제공해 연습할 수 있도록 도와주는 사이트
- 자바스크립트의 동작원리: 엔진, 런타임, 호출 스택
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>axios</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">getUsers</button>
<p>{{users}}</p>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
const vm = new Vue({
el: "#app",
data: {
users: [],
},
methods: {
getData: function () {
axios
.get("https://jsonplaceholder.typicode.com/users/")
.then((resposne) => {
this.users = resposne;
})
.catch((error) => {
console.log(error);
});
},
},
});
</script>
</html>웹 서비스에서의 클라이언트와 서버와의 HTTP 통신 구조

- 브라우저(Client) → HTTP 요청 → 서버(Server) → 데이터 요청 → DB → 데이터 응답 → 서버(Server) → HTTP 응답 → 브라우저(Client)
크롬 개발자 도구 네트워크 패널 보는 방법

- 위 코드에서 버튼을 클릭해서 HTTP 통신을 하면 아래와 같이 통신이 보인다.

- Header : 일반적인 통신에 대한 정보
- General
- Request URL : 요청 주소
- Response Headers : 서버에서 응답한 정보
- Reqeust Headers : 클라이언트에서 요청한 정보
- General
- Previwe : 응답 데이터를 보기 편하게 보여준다.
- Response : 서버에서 넘어온 응답 데이터
728x90
728x90
'Lecture > [인프런] Vue.js 시작하기 - Age of Vue.js' 카테고리의 다른 글
| 9. 템플릿 문법 - 실전 (0) | 2020.07.05 |
|---|---|
| 8. 템플릿 문법 (0) | 2020.07.05 |
| 6. 라우터 (0) | 2020.07.05 |
| 5. 컴포넌트 통신 방법 - 응용 (0) | 2020.07.05 |
| 4. 컴포넌트 통신 방법 - 기본 (0) | 2020.07.05 |